Wetten en psychologie van UI/UX
Door Gijs HendriksWetten en psychologie van UI/UX
Voordat een website online staat, zijn er al heel veel stappen gezet. Ook voordat ik aan het eerste UI/UX design begin. Bij de ontwikkeling van een (nieuwe) website is het belangrijk om altijd te blijven denken aan het doel van de website. Heb je een horecazaak en wil je mensen aanzetten tot een reservering? Of ben je een overheidsinstelling en wil je mensen informeren? Door middel van User Interface (UI) maak ik de website aantrekkelijk op de voorgrond. User Experience (UX) gaat om de ideale gebruikerservaring. In het zojuist gestelde voorbeeld van de horecazaak wil je dat mensen direct trek krijgen als ze op je website terecht komen en ze niet kunnen wachten om te komen eten (UI), vervolgens plaatsen mensen een reservering. Deze reservering moet eenvoudig geplaatst kunnen worden (UX). Het is van belang om te weten hoe mensen denken, welke stappen ze online nemen en waarom. Daarbij nemen we de wetten van psychologie bij de hand. En passen we deze toe. Binnenkort ga ik hier dieper op in. Voor nu een eerste introductie.
Goed, de basis is bekend. Maar hoe weten we nu wat daadwerkelijk werkt? Hiervoor gaan we kijken naar de psychologie achter UI en UX. Er zijn verschillende principes die interessant zijn. Ik ga er acht benoemen.
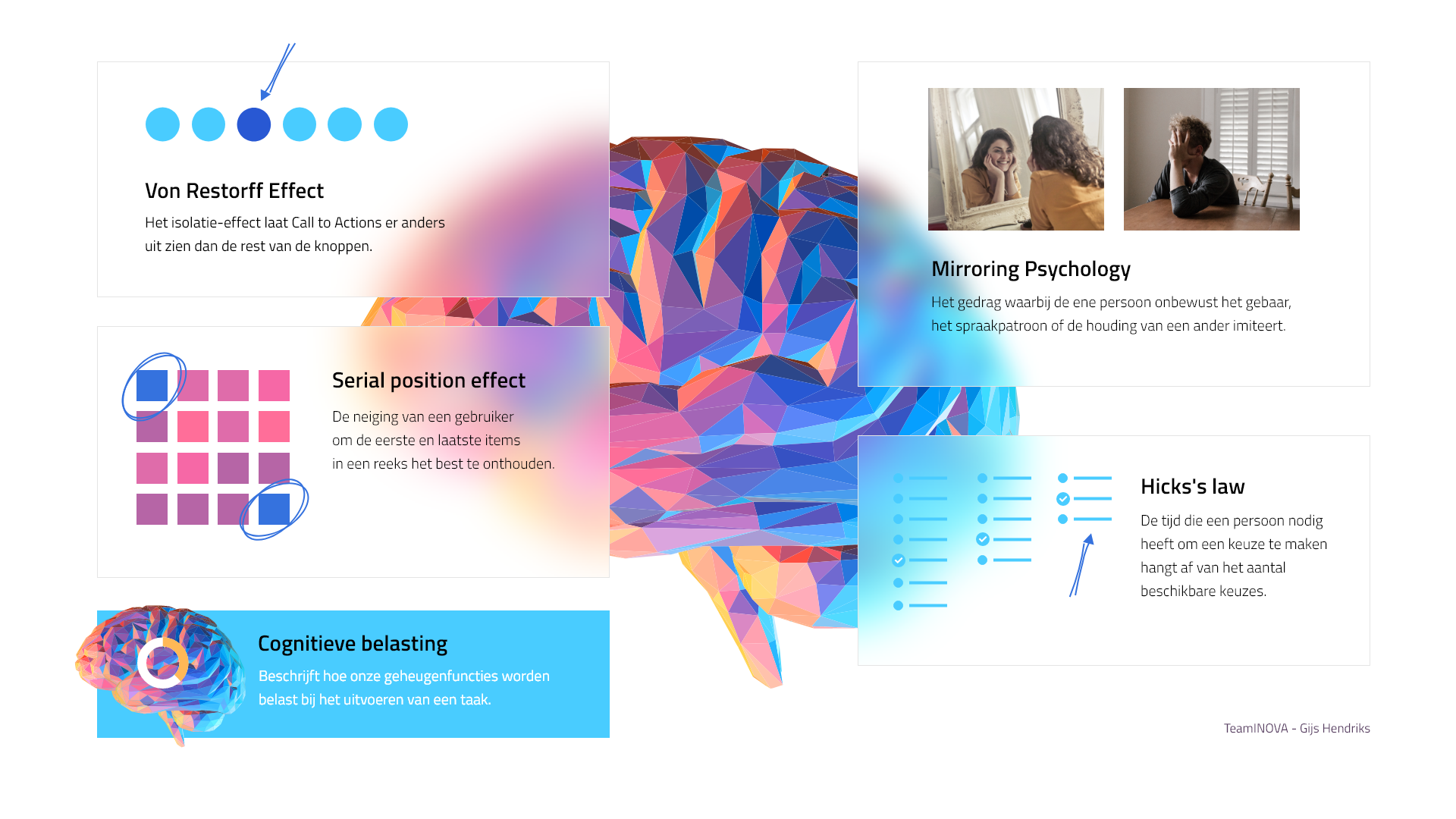
1. Mensen doen liever niet teveel moeite. Lui? Nee! Slim? Ja! Waarom laat je een bezoeker acht keer klikken als je weet dat – in het geval van een restauranthouder – 90% van de bezoekers je website bezoekt om de menukaart te bekijken of om een reservering te plaatsen? Zet deze knoppen direct op de homepage.
2. Mensen nemen emoties over. Dit gebeurt niet alleen als men een film kijkt en met de hoofdpersoon meevoelt, of met mensen in hun directe omgeving, maar ook op je website. Foto’s of video’s waar een verhaal wordt vertelt spelen in op het gevoel van je bezoeker.
3. Mensen zijn sterk afhankelijk van gewoontes bij het uitvoeren van een taak.
4. Mensen zijn sociale dieren van nature. Ze hebben behoefte aan contact en zijn op zoek naar sociale validatie.
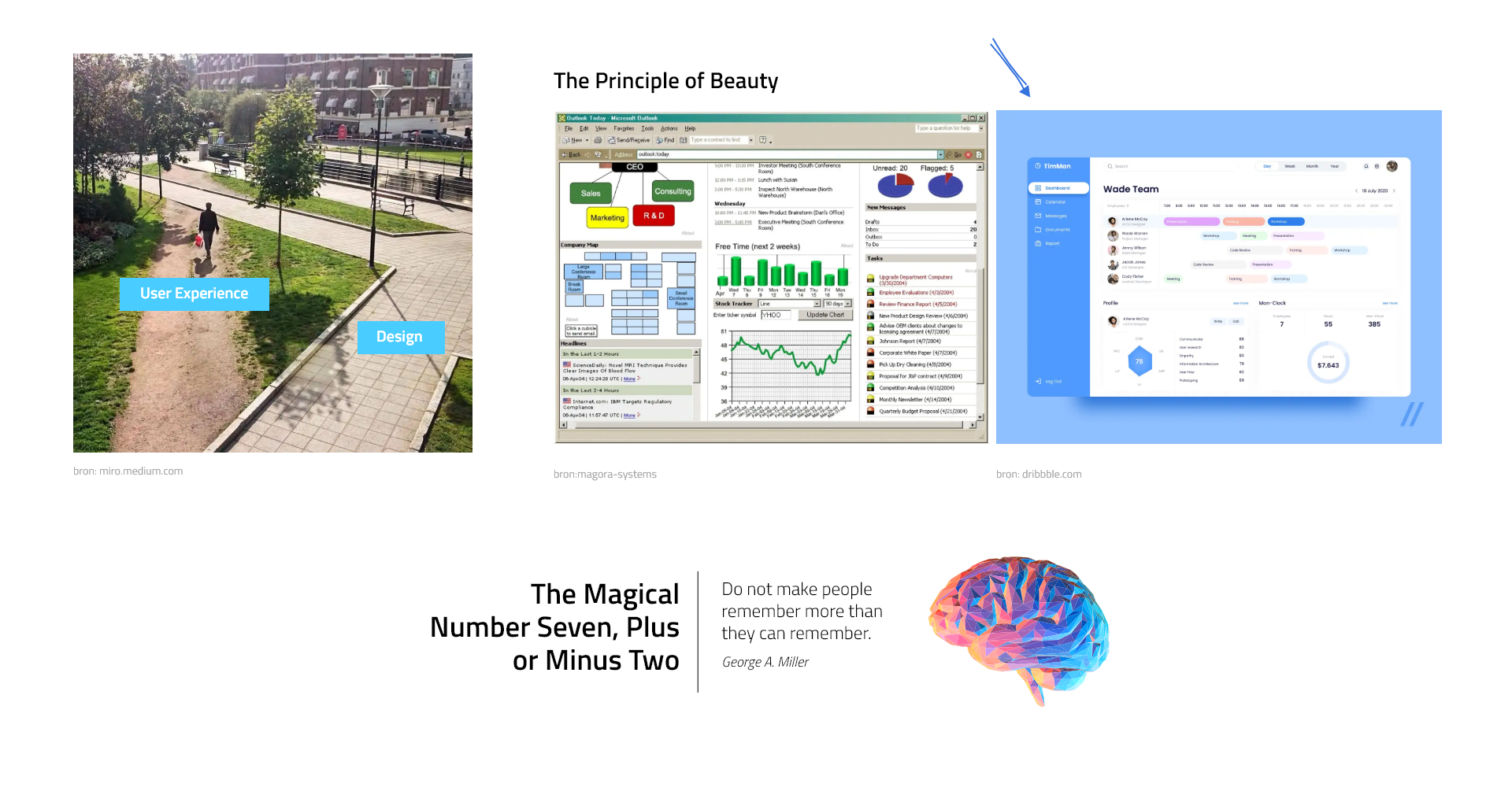
5. Mensen zijn gevoelig voor ‘mooi’. Het liefst wil iedereen een mooi huis en op reis naar een mooie bestemming.
6. Mensen kunnen gemiddeld vijf tot negen dingen in hun kortetermijngeheugen bewaren.
7. Mensen vinden fouten maken vervelend
8. Mensen hebben een gemiddelde aandacht spanne van tien tot twintig minuten.

De meeste lijken wellicht logisch, maar we zien nog regelmatig websites waar verbetering mogelijk is. Deze principes resulteren in enkele concrete tips:
• Hou je tekst zo beknopt mogelijk, werk met eye catchers (pt 1).
• Pas filtering en sortering toe als er veel informatie beschikbaar is (pt 1)
• Zet de belangrijkste knoppen op de homepage (pt 1).
• Zorg ervoor dat duidelijk is welke knoppen wel en niet klikbaar zijn (pt 1).
• Toon verhalen van klanten of reviews op je website (pt 2 én pt 4).
• Hou de navigatie op je website eenvoudig. Het is niet logisch om je menu ineens onderaan je website te zetten (pt 3).
• Voeg knoppen toe naar sociale media kanalen of naar manieren om contact op te nemen (pt 4)
• Zorg dat het beeldmateriaal op je website van goede kwaliteit is. Mensen maken veel keuzes op basis van visuals (pt 5).
• Heb je veel opties? Groepeer ze dan.Hierdoor kijken mensen eerst naar de hoofdgroep en vervolgens pas naar wat er onder valt (pt 6).
• Zorg ervoor dat mensen geen fouten hoeven te maken op je website. Door met UX te voorspellen waar mensen mogelijk fouten kunnen maken kan dit voorkomen worden. Het toevoegen van een terugknop of pop-up zoals ‘weet u zeker dat u wilt doorgaan?’ kan ook fouten voorkomen (pt 7).
• Hou de aandacht van mensen zo lang mogelijk vast. Dit kan je doen door afleiding (bijvoorbeeld door banners, niet relevante pop-ups en geluiden) te verminderen (pt 8)
• Laat mensen zien waar in een proces ze zich bevinden. Dit kan je bijvoorbeeld doen door een tijdlijn toe te voegen of te laten zien hoeveel stappen men al gemaakt heeft of nog dient te maken (pt 8).
• Geef eerst beknopte informatie. Als mensen meer informatie willen kunnen ze klikken op ‘meer informatie’ (pt 1 en pt 6).
• Laat naast een beschrijving mensen ook een voorbeeld zien, bijvoorbeeld door foto’s, animaties of video’s te gebruiken (pt 1).

De wereld verandert. De ene transitie volgt de volgende op. Sneller dan ooit. Waarbij alles draait om mensen. Door mensen, met mensen, voor mensen. Gestaafd op data. ondersteund door digitalisering. INOVA levert meer resultaat uit marketing en data. We werken volgens de unieke INOVA-roadmap. Onze samenwerking maakt jou en ons onderscheidend. Want hey… we are you.
