Is jouw website Mobile First of Mobile Responsive?
Door Bas van LuytelaarTegenwoordig wil men dat een website goed leesbaar is op een mobiel. Terecht! Maar het wordt nóg interessanter als deze mobiele website ook goed gaat presteren via het mobiele apparaat. Resultaten boeken dus. Op een mobiel is veel minder schermruimte beschikbaar, dus is het belangrijk dat het primaire doel van je site in beeld blijft. Ook zorgen zo min mogelijk items op één scherm voor méér conversie. Een gebruiker laten zoeken en/of denken is killing voor de conversie.
Mobile Responsive, ouderwets?
Wat is ‘mobile responsive’ nu precies? Kort en simpel gezegd: een website moet fijn leesbaar zijn op alle scherm formaten. Sinds 2015 zijn er verschillende ontwikkeltools op de markt gekomen die helpen een website fijn leesbaar te maken. We kunnen nu ook zeggen dat mede door deze tools én de jaren ervaring dat leesbaarheid op alle schermformaten een standaard is geworden. Mobiele apparaten zijn niet meer weg te denken en vormen de basis van hoe wij websites bekijken. Maar wat is dan Mobile First, dat is toch hetzelfde? Mijn website werkt toch op een mobiel? Of toch niet? Laten we hier iets verder in duiken.

Mobile First, meer conversie?
De eerste gedachte bij het ontwerpen van een Mobile First design is letterlijk de vertaling: mobiel eerst. We starten bij mobiel en maken het scherm steeds groter in plaats van andersom. Maar dit geldt ook voor Mobile Responsive. Tegenwoordig is dit dé manier van werken, van een klein scherm naar een groot scherm. Maar dekken we hiermee dan de lading van Mobile First? Het antwoord is nee. Mobile First gaat een stuk verder.
Het mobiele gebruik is tegenwoordig zo groot dat je niet anders meer kan dan 100% rekening te houden met mobiel. Ook een desktop formaat heeft steeds meer een ‘simpeler’ ontwerp. Zijbalken bijvoorbeeld: deze verdwijnen tegenwoordig steeds vaker omdat men meer mobiel is georiënteerd. In 2016 haalde Google de reclames weg aan de rechterzijde en plaatste deze in de natuurlijke scrolrichting van een gebruiker: van boven naar beneden. Raad eens? Dit zorgde direct voor meer conversie!
Wist je dat hiermee een trend werd gezet over hoe we een pagina scannen met onze ogen? Waar we eerst van links naar rechts scanden, doen we dat nu steeds meer van boven naar beneden. Simpelweg omdat dit prettiger leest / kijkt op een mobiel. Het scannen van boven naar beneden zorgt er óók weer voor dat we meer en sneller scrollen.
Er zijn items op je website die je altijd zichtbaar wilt houden, bijvoorbeeld je logo en het menu icoontje. Maak deze dus ‘sticky’ (altijd zichtbaar, ook bij het scrollen) zodat je bezoeker niet afhaakt doordat hij niet weet hoe te navigeren.
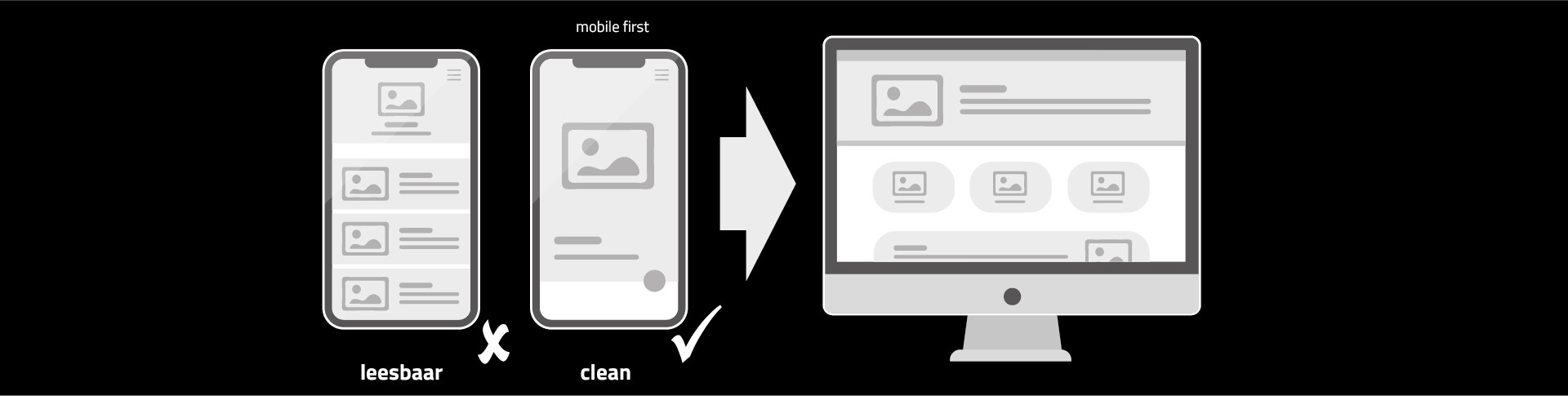
Door het kleine scherm is het belangrijk dat we niet te veel laten zien. Eigenlijk willen we de bezoeker aan de hand meenemen en met niet te veel stappen uit laten komen bij z’n doel. Door te veel afleiding onderweg raakt de bezoeker in twijfel en dat wil je niet. In een simpele afbeelding laat ik zien hoe we de focus kunnen behouden.

De eerste afbeelding is leesbaar (Mobile Responsive). De tweede is clean en snel scanbaar zonder veel afleiding. Het doel is duidelijk: less is more. Veel ondernemers willen het eerste ontwerp, omdat men zo veel mogelijk wil laten zien. Maar uit onderzoek is gebleken dat juist bij minder keuze de conversie veel hoger ligt! Dit komt door keuzestress. Een psychologisch onderdeel dat valt onder neuromarketing waar ik zeker in een toekomstige blog verder op in zal gaan.
Een paar handige tips voor een Mobile First design
- Zorg dat het primaire doel van een pagina duidelijk is. Op een overzichtspagina is het bijvoorbeeld belangrijk dat je bezoeker zo snel mogelijk het juiste product kan vinden. Hoe? Door een filter knop te plaatsen onder in je scherm: direct toegankelijk bij je duim.
- Als je bezoeker belandt op een product pagina, wil je dat ‘ie direct kan bestellen zonder te veel afleiding en zoeken. Plaats dus de bestelknop direct en goed zichtbaar onder in het scherm.
- Maak ieder stapje in het bestelproces persoonlijk! Uit onderzoek is gebleken dat men eerder geneigd is om direct te bestellen en het betaalproces af te ronden bij een persoonlijke benadering.
- Naast persoonlijk communiceren kunnen we knoppen ook combineren met voordelen en/of pluspunten van een website. Dit zal de conversie een extra boost geven. Een button met “Bestel nu en je bestelling wordt gratis verzonden” zal een betere conversie geven dan met een veel voorkomende bestel knop “Bestellen”.
Mobile First: clean, geen keuzestress, duidelijk en persoonlijk
Kortom: Mobile First is het nieuwe Mobile Responsive. Door veel meten weten we steeds beter hoe bezoekers een website gebruiken. Een website moet leesbaar zijn maar óók eenvoudig én optimaal presteren. Een Mobile First design zal veel beter presteren dan alleen een leesbaar design. Keywords bij een Mobile First design: clean, geen keuzestress, duidelijk en persoonlijk.
Webdesigners en online marketeers komen steeds dichterbij elkaar om samen UNIEK, MOOI én CONVERSIE samen te voegen in één website. Meer weten? Of heb je interesse in een Mobile First design? Onze experts van teamONLINE helpen jou vooruit. Ik daag je uit voor een gesprek over het verdubbelen van jouw bezoekers en conversie! Mail info@teaminova.nl of bel 085 484 1200.
De wereld verandert. De ene transitie volgt de volgende op. Sneller dan ooit. Waarbij alles draait om mensen. Door mensen, met mensen, voor mensen. Gestaafd op data. ondersteund door digitalisering. INOVA levert meer resultaat uit marketing en data. We werken volgens de unieke INOVA-roadmap. Onze samenwerking maakt jou en ons onderscheidend. Want hey… we are you.
